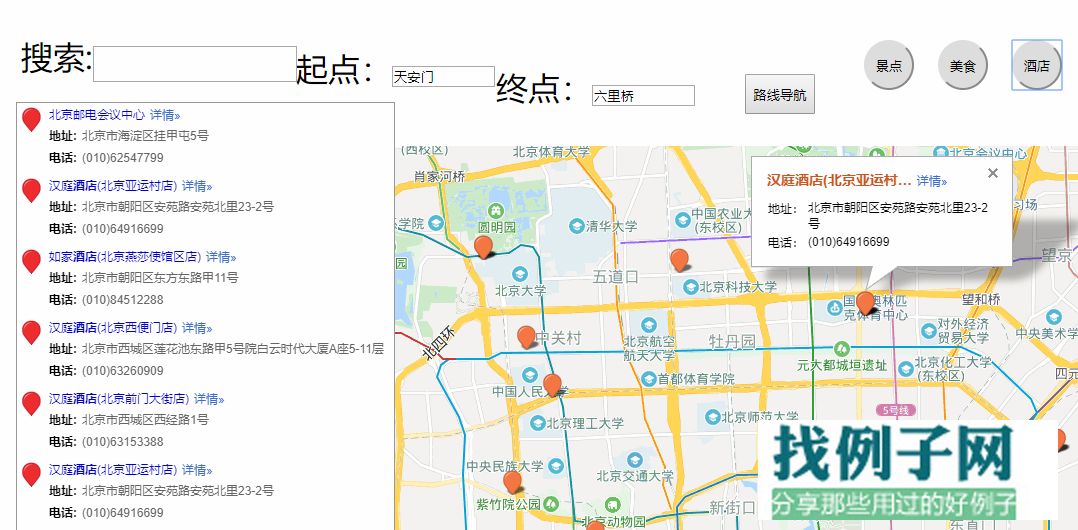
本系统旨在为人们出行提供服务,采用B/S开放方式,结合百度API提供的数据接口,可以进行实时的定位导航,还可以查询周围的景点、酒店、美食等信息,周边信息一览无余,更有详细的信息在信息面板进行展示。然后提供一个具体的导航功能,不同的路线及耗时情况都很详细,使用简单、方便。


<script type="text/javascript"> // 百度地图API功能 functionG(id) { returndocument.getElementById(id); } var map =new BMap.Map("allmap"); map.centerAndZoom(newBMap.Point(117.302909,31.849406), 11); map.addControl(newBMap.MapTypeControl({ mapTypes:[ BMAP_NORMAL_MAP, BMAP_HYBRID_MAP ]})); map.setCurrentCity("合肥"); map.enableScrollWheelZoom(true); // 初始化地图,设置城市和地图级别。 /*//定位到当前位置 vargeolocation = new BMap.Geolocation(); geolocation.getCurrentPosition(function(r){ if(this.getStatus() == BMAP_STATUS_SUCCESS){ varmk = new BMap.Marker(r.point); map.addOverlay(mk); map.panTo(r.point); alert('您的位置:' r.point.lng ',' r.point.lat); } else { alert('failed' this.getStatus()); } },{enableHighAccuracy: true})*/ var ac =new BMap.Autocomplete( //建立一个自动完成的对象 {"input": "suggestId" ,"location": map }); ac.addEventListener("onhighlight",function(e) { //鼠标放在下拉列表上的事件 var str =""; var_value = e.fromitem.value; varvalue = ""; if(e.fromitem.index > -1) { value= _value.province _value.city _value.district _value.street _value.business; } str= "FromItem<br />index = " e.fromitem.index "<br/>value = " value; value= ""; if(e.toitem.index > -1) { _value= e.toitem.value; value= _value.province _value.city _value.district _value.street _value.business; } str = "<br />ToItem<br />index = " e.toitem.index "<br />value = " value; G("searchResultPanel").innerHTML= str; }); var myValue;ac.addEventListener("onconfirm", function(e){ //鼠标点击下拉列表后的事件 var _value= e.item.value; myValue= _value.province _value.city _value.district _value.street _value.business; G("searchResultPanel").innerHTML="onconfirm<br />index = " e.item.index "<br/>myValue = " myValue; setPlace(); }); functionsetPlace(){ map.clearOverlays(); //清除地图上所有覆盖物 functionmyFun(){ var pp =local.getResults().getPoi(0).point; //获取第一个智能搜索的结果 map.centerAndZoom(pp,18); map.addOverlay(newBMap.Marker(pp)); //添加标注 } varlocal = new BMap.LocalSearch(map, { //智能搜索 onSearchComplete: myFun }); local.search(myValue); } var transit = new BMap.TransitRoute(map, { renderOptions: {map: map, panel: "r-result1"}, onResultsHtmlSet :function(){$("#r-result1").show()} }); functionsearch() { /*varstart = $("#start").val() ,*/end = $("#suggestId").val(); transit.search("合肥工业大学",end); document.getElementById("suggestId").value="";//清除搜索框结构 var start = $("#start").val() ,end =$("#end").val(); document.getElementById("start").value="";//清除搜索框结构 document.getElementById("end").value="";//清除搜索框结 transit.search(start,end); 构 } functionsearch1() { map.clearOverlays(); /*varlocal = new BMap.LocalSearch(map, { renderOptions:{map:map}});*/ varlocal = new BMap.LocalSearch(map, { renderOptions:{map:map, panel:"r-result2"}, pageCapacity:5 }); map.clearOverlays(); var myKeys= ["景点", "风景区", "公园", "植物园"]; local.search(myKeys); } functionsearch2() { varlocal = new BMap.LocalSearch(map, { renderOptions:{map:map, panel:"r-result2"}, pageCapacity:5 }); map.clearOverlays(); var myKeys= ["餐饮", "美食", "火锅", "餐馆", "餐厅"]; local.search(myKeys); }function search3() { varlocal = new BMap.LocalSearch(map, { renderOptions:{map:map, panel:"r-result2"}, pageCapacity:5 }); map.clearOverlays(); var myKeys= ["酒店", "宾馆", "旅社", "旅馆"]; local.search(myKeys); }</script>



评论